MASHの「ホームページのススメ (Windows版)」
--------->>
MASHオススメ --->> 秀丸エディター
--------->>
MASHオススメ --->> Dreamweaver
--------->>
ホームページを今すぐ作ってみよう!「テキスト・エディター編(その1)」
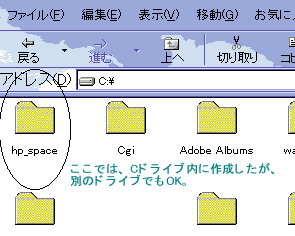
<1>フォルダー hp_space を作ろう!
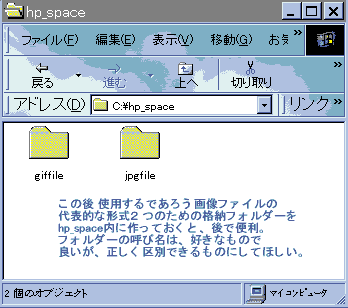
<2>フォルダー giffile, jpgfile を作ろう!


<head><!--
次のtitleタグで囲まれた「Home Page Style Sheet」は、あなたの好きなタイトル名に
書換えておくと、見る人へのアピールにもなるよ。ブラウザーで見ると ウィンドウの上に表示されているかどうか確認しておこう。
-->
<title>Home Page Style Sheet</title>
<!--
次のタグは、ページに使用する文字コードの指定
Winsユーザーは、通常、shift_jisですね。尚、x-sjisは、shift_jisもどき
であり、正式な文字コードではないので お忘れなく。ただし、実使用上は支障なさそう。
-->
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<!--
次のタグは、検索エンジンにヒットされたいキーワードを指定。
-->
<meta http-equiv="keyword" content="HTML関連ページ,ホームページ作り">
<!--
次のタグは、このHPの制作者(Author)名を示す。なくても良い。
-->
<meta name="author" content="MASH">
<!--
次のタグは、このHPに使用されている言語セットを明記するもの。
-->
<meta name="content-language" content="ja">
</head>
<!--
次のタグは、背景画像(giffile/sakanabak2.gif)をタテ(Y)方向へ繰り返し表示するのと
背景色(bgcolor)の指定。画像ファイルのディレクトリーは、最初に作成したフォルダー hp_space内に
サブフォルダー giffile を作成し、その中に 例えば sakanabak2.gifという画像を入れておけばOK。
それと、背景に合わせて、フォント文字色を調整する方が親切なので、linkやvlinkで指定した色も重要な
カギだ。link="#FFFF00"は、リンク前のリンク表示部の色指=黄色のこと。vlinkは、すでにリンク先を
表示済み部分の色指定=赤紫のこと。
-->
<body style="background: blue url(giffile/sakanabak2.gif) repeat-y fixed" link="#FFFF00"
vlink="#FF00FF">
<!--
次のタグは、フォントと背景色(bgcolor)の指定。ただし、フォント名に日本語を使うと、
NetScapeでは無視されて、指定外の標準フォントになってしまうので、後で調整が必要。Osaka にしておく手もあり。
それと文章の位置揃えは、<p align="center">と</p>で、中央(横)になっている。左揃え(横)なら、
centerの代りにleft, 右揃えなら rightと入れ替えよう。
-->
<p align="center"><font color="#00FFFF" font-family="MS UI Gothic" font-size="12pt">MASHのHPのススメ
ちょっとオシャレな背景サンプル</p>
</font><!--
次のタグは、文章の囲みを定義し、その枠線の太さ(ここでは、8pt)と色(ここでは、#FF00FF)を指定。
自分の好きな数値に換えて変化を見てみると判りやすいよ! <div align="center">と</div>では、枠自体をブロックと
称して、この位置関係を示すもの。その次の<center>と</center>で、その枠内の文章の位置揃えを示している。
-->
<div align="center"><center>
<table border="8pt" bordercolor="#669999">
<tr>
<td><font color="#00FFFF" font-family="Osaka" font-size="12pt">枠付のこんな文章表示もできちゃうよ! </font></td>
</tr>
</table>
</center></div><!--
次のタグは、段落内だけの背景表示。ただし、背景に使用する画像 green.jpgは、
最初に準備したフォルダーjpgfile内にファイルされていること。
-->
<div align="center"><center>
<table border="0">
<tr>
<td background="jpgfile/green.jpg"><p align="left"><font color="#000000">この段落内だけ
別の背景画像表示が<br>
できるようになっています。背景画像green.jpgを<br>
フォルダーjpgfileへ先に入れておくこと。<br>
段落の範囲はここまでです。<br>
m(_ _)m<br>
</font></td>
</tr>
</table>
</center></div><!--
次のタグは、箇条書きの表示。よく メニュー画面なんかで利用されます。ただし、
単なる表示じゃなく、実際はリンクなので、後で これとミックスしてみよう! 番号なしと番号付きの
2種類をご紹介しよう。よーく見ると、タグの<ul>と<ol>の違いだけなのだ。なんと簡単!
もう少し、上達したら これらの通し番号表示を英数・大小文字に変更できるという奥深さもあり。
-->
<font color="#FFFF00">
<ul>
<li>このHPの良いところは、無料で教えてくれること。 </li>
<li>MASHのHPとリンクしていること。</li>
<li>JavaScriptのページも用意してあったりして便利なのだ!</li>
</ul>
</font><font color="#00FF00">
<ol>
<li>このHPの良いところは、無料で教えてくれること。 </li>
<li>MASHのHPとリンクしていること。</li>
<li>JavaScriptのページも用意してあったりして便利なのだ!</li>
</ol>
</font><!--
次のタグが、さっき言った通し番号の表示変更だ。
-->
<font color="#FFFFFF">
<ol>
<li type="1">数字による箇条書き </li>
<li type="a">英小文字による箇条書き。 </li>
<li type="A">英大文字による箇条書き。</li>
<li type="i">ローマ数字(小文字)による箇条書き。</li>
<li type="I">ローマ数字(大文字)による箇条書き。</li>
</ol>
</font><font color="#00FF00"><!--
次のタグで、 リンクを張る。<a href="目的のHPのアドレス(URL)”>ここは、目的のHPに関するコメントやHP名を
書く</a>でOKなのだ。
-->
<font color="#FFFFFF">
<ol>
<li><a href="http://www3.plala.or.jp/mash/">MASHのHPへリンク!</a></li>
<li><a href="http://www3.plala.or.jp/mash/aquarium1.html">MASHのAquaWorldへリンク!</a></li>
<li><a href="http://www3.plala.or.jp/mash/js_tips.html">JavaScriptのtipsがあるので リンク!</a></font></font><font
color="#FFFFFF"><font color="#00FF00"></li>
</font>
</ol>
</font>
</body>
</html>
注)事前に拡張子が見える設定になっていないと付けたつもりの拡張子がファイル名の一部として誤認される。だから、エクスプローラー →メニュー「表示」→ フォルダーオプション→タブ「表示」→「登録されているファイルの拡張子は表示しない」にチェック(v)が入っていたら、外すこと。
さて、実際に このHP try1.html を開いてみよう。ただし、OSやブラウザーの違いで見栄えに差があるかもしれないけど、これが現実なのでプロやマニアは、日夜 このギャップをどうするか悩んでいるらしい。(笑)
次回 「テキスト・エディター編(その2)」 で 画像を使ったサンプルを紹介する予定。