
さてさて、ようやく始まりましたグラフィックの章。
早速始めたいところですが、先にこの章の方向性を書いておきます。
グラフィック関係の命令は、環境に強く依存しています。
環境というのは、プログラミング言語の種類や、OSの種類、パソコンがどこのメーカーか、などです。
そういう環境が違うと、命令が違ってしまうんです。
似たような命令があっても細かいところが違ったり、同じ事をしようとすると全く別の方法じゃないとできない、なんてことがよくあります。
実際にどうなのかは、この下の説明ですぐにわかると思います。
……なので、この章ではグラフィックを使った場合に使えるアルゴリズムやテクニックを中心に進めていきます。
まずはテキスト画面とグラフィック画面の違いから説明しましょう。
今まで、画面には文字しか表示されていませんでしたよね。それがテキスト画面です。
テキスト画面は横80×縦20(25)のサイズで、その1マスに1文字表示できます。
テキスト画面のサイズについては第二章の【9】ちょっとだけ高度なゲームを作ろう(1)で、少し説明してあります。
ここからは互換BASICでの仕様です。
ウィンドウの大きさがそのままグラフィック画面の大きさです。
その範囲に、Windowsでいうピクセル(点)単位で描くことができます。
テキスト画面とグラフィック画面は1つに合成されているので、文字の上にグラフィックを描くと、文字は消えてしまいます。
どちらか一方だけをCLS命令で指定して消すことはできません。
注)互換BASICはN88BASICを元に作られていますが、グラフィック関係は独自色が強いです。
本来は、グラフィック画面は640×400(200)のサイズだけでした。
また、N88BASICでは、テキスト画面とグラフィック画面はそれぞれ独立していました。
だから、文字の上にグラフィックを描いても文字は消えなかったし、どちらか一方だけを指定して消すこともできました。
これが「環境に強く依存している」ということです。
画面のサイズなんていう基本的なことでさえ、全く違ってしまうわけですね。
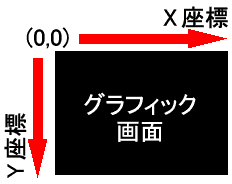
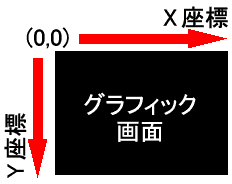
次は、グラフィック画面の座標について。

左上が中心点(0,0)になり、X座標は左へ行くにつれて増え、Y座標は下に行くにつれて増えます。
数学のグラフとは少し違いますが、これはテキスト画面と同じ方向だから簡単ですよね。
さて、実際に描いてみた方がわかりやすいと思うので、次節からはどんどん命令を紹介していきます。
▲▲▲▲▲▲ ここまでは 2001/04/15 に書いています ▲▲▲▲▲▲
と、思っていたんですが、続きを書いてみたら、先にやっといた方が良さそうことがあったり(汗)。
なので、この節を続けます。
以前に、COLOR命令を簡単に説明しましたよね。(参照:第二章 【2】ゲームでよく使う命令たち)
そのときには説明しなかったことがありました。
それは、指定できる色が8色ではなくて、16色だということです。
「じゃあ、なんでそう説明しなかったのか」って?
それは、あの時点では必要がなかったのと、複雑になるからです。
互換BASIC(だけではないけど)は標準(起動した直後のまま)では8色しか使えません。
16色を使うために、今まで使ってきたCOLOR命令に細工をします。
|
文法 |
COLOR [文字色],[背景色],[境界色],[描画色],[パレットモード] |
| 動作 |
文字色はPRINT文で表示する文字の色。 色は次から選択する。ただし、8色モードのときは7番まで。 |
| 補足 | 注)互換BASIC独自の仕様だと思っていて下さい。 |
さてさて、実際に16色を使ってみましょう。
とりあえず、まだグラフィック命令は出てきていないので、代わりにテキストを使いますね。
10 COLOR 7,0,,,2 20 CLS 3 30 FOR C=0 TO 15 40 COLOR C 50 PRINT "COLOR NO.";C 60 NEXT C 70 END |
どうですか? ちゃんと16色で表示されていますよね。ここで、
10 COLOR 7,0,,,2
の2を、0や1に変えると40行でエラーが出ます。
16色が使えるのは、当然16色モードにしたときだけですから、8色モードで表示できない番号を指定するとエラーが出ます。
番号の省略の仕方ですが、
COLOR 7,0
というように、前から隙間なく指定する場合は、その後のコンマも含めて省略します。
省略した部分はそのときの値が維持されるので、一部分だけを変更したい場合に、省略を使用します。さらに、
COLOR ,0
COLOR ,0,,,2
COLOR ,,,,2
のように、隙間が空く部分はコンマだけを書いて、指定したい場所に番号を書くことができます。
あと、背景色を変更するサンプルを用意しました。
背景色を変更しても、CLSを実行するまでは画面に変化はありません。
注意しなきゃいけないのはそれぐらいですね。
10 COLOR 7,0,,,2 20 CLS 3 30 FOR C=15 TO 0 STEP -1 40 COLOR ,C 50 CLS 3 60 WHILE INKEY$="":WEND 'キー入力待ち 70 NEXT C 80 END |
それと、CLS命令の後に3という数字が付いていますね。
これにも意味があるので、説明しておきましょう。
|
文法 |
CLS [対象番号] |
| 動作 |
対象番号によって、次の画面を消去する。 |
| 補足 |
番号を省略すると、テキスト画面を消去する。 注)互換BASICではテキスト画面とグラフィック画面の区別がないので、どの番号を指定しても3と同じです。が、他のBASICでもそのままのプログラムが使えるように、使い分けた方がいいです。 |
これは読んでもらえればわかりますよね。
それでは、次回こそ、実際に命令を使っていくつもりです。つもり、なんですが(苦笑)。
▲▲▲▲▲▲ ここまでは 2001/04/20 に書いています ▲▲▲▲▲▲
ここからは、BASICに用意されているグラフィック命令を紹介していきます。
|
文法 |
PSET(X座標,Y座標),色番号 |
| 動作 |
グラフィック画面の(X座標,Y座標)の位置に、色番号で指定した色の点を描く。 |
| 補足 | 色番号はCOLOR命令を参照のこと。 |
この命令を使って、画面に星空を描いてみましょう。
位置や色はランダムに決まるようにして、300個の点を打ってみます。
10 COLOR 7,0,,,2:CLS 3 20 FOR N=1 TO 300 30 X=INT(RND(1)*640) 40 Y=INT(RND(1)*400) 50 C=INT(RND(1)*14)+1 60 PSET(X,Y),C 70 NEXT N 80 END |
ほら、何となく、それっぽく見えるでしょ? 見えなくても見て下さい(苦笑)。
いくつかを点滅させたり、等級を大きさと色で表現すると、もっと星らしく見えるんですけど。
さて、点を打つ命令がわかったところで、それを消す命令の登場です。
|
文法 |
PRESET(X座標,Y座標) |
| 動作 |
グラフィック画面の(X座標,Y座標)の位置にCOLOR命令の背景色で指定した色の点を描く。 |
| 補足 | なし。 |
これも説明を読めばわかりますよね。
この節はこれぐらいにして、どんどん進んでいきましょう。
▲▲▲▲▲▲ ここまでは 2001/04/22 に書いています ▲▲▲▲▲▲
さてさて、長らくお待たせしました。夏休みなのでガンバって再開しましょう(苦笑)。
この節では、前の節で描いた星を直線で結んで、星座を描こうと思います。
では早速、線を引く命令を紹介しましょう。
|
文法 |
LINE(X1座標,Y1座標)-(X2座標,Y2座標),描画色 |
| 動作 |
グラフィック画面の(X1座標,Y1座標)から(X2座標,Y2座標)にかけて、描画色で指定した色の直線を描く。 |
| 補足 | なし。 |
あまり複雑な図形を描くのは面倒ですけど、星座ぐらいなら簡単に描けます。
次のコードで実際の画面を見てみて下さい。
注)10〜70行までの灰色になっているところは、前の節と同じなので、80行から続きを打ちましょう。
10 COLOR 7,0,,,2:CLS 3 20 FOR N=1 TO 300 30 X=INT(RND(1)*640) 40 Y=INT(RND(1)*400) 50 C=INT(RND(1)*14)+1 60 PSET(X,Y),C 70 NEXT N 80 '星座 90 LINE(250,100)-(300,70),7 100 LINE(250,100)-(295,140),7 110 LINE(300,70)-(310,130),7 120 LINE(295,140)-(310,130),7 130 LINE(295,140)-(300,195),7 140 LINE(310,130)-(350,170),7 150 LINE(300,195)-(350,170),7 160 END |
え、簡単過ぎる? こんなもんで勘弁して下さい(苦笑)。
ところが、星はランダムに描いているだけですから、星座でも何でもない場所に○○○○座が描かれています。
これじゃあ違和感がありますけど、この問題は次の節で取り上げようと思います。
その前に。
LINE命令は線を引くだけではないんですよね。だから、その説明をしてからにしましょう。
|
文法 |
1)LINE(X1座標,Y1座標)-(X2座標,Y2座標),描画色,B |
| 動作 |
1)グラフィック画面の(X1座標,Y1座標)と(X2座標,Y2座標)を頂点に持つ四角形を、描画色で指定した色で描く。(Box:箱の意) 2)四角形を描画色で塗りつぶす。面色を指定すると、端を描画色で描き、内部を面色で塗りつぶす。(Fill:塗りつぶすの意) |
| 補足 | この文法を追加。 |
この方法を使って、地面と町並みを描いてみました。
10 COLOR 7,0,,,2:CLS 3 20 FOR N=1 TO 300 30 X=INT(RND(1)*640) 40 Y=INT(RND(1)*400) 50 C=INT(RND(1)*14)+1 60 PSET(X,Y),C 70 NEXT N 80 '星座 90 LINE(250,100)-(300,70),7 100 LINE(250,100)-(295,140),7 110 LINE(300,70)-(310,130),7 120 LINE(295,140)-(310,130),7 130 LINE(295,140)-(300,195),7 140 LINE(310,130)-(350,170),7 150 LINE(300,195)-(350,170),7 160 '地面 170 LINE(0,380)-(640,400),12,BF 180 '町並み 190 FOR I=0 TO 600 STEP 50 200 LINE(I,350)-(I+30,390),9,BF 210 LINE(I+30,360)-(I+70,390),11,BF 220 LINE(I+10,370)-(I+40,390),13,BF 230 NEXT 240 END |
町並みを描くのにFOR〜NEXT文を使っています。
ビルが3つ集まったものを1セットと考えて、そのまとまりを、X座標を50ずつずらして描いています。
まあ、ここでは細かいことは気にせず、Bを付けると箱になり、BFなら箱が塗りつぶされることがわかれば十分です。
後は面色の説明ですが、簡単なので例を挙げるだけにしておきますね。
LINE(100,100)-(200,200),2,BF,1
こうすると、指定した座標の位置に赤(2)で四角を描き、その中を青(1)で塗りつぶします。
さて、ここでおまけ。LINE命令は、次のような書き方もできます。
|
文法 |
3)LINE-(X2座標,Y2座標),描画色 |
| 動作 |
3)最後に指定した座標から、(X2座標,Y2座標)までを対象とする。 4)(X1座標,Y1座標)から、(X1からのX方向距離,Y1からのY方向距離)を対象とする。 |
| 補足 | この文法を追加。 |
3)の形では、最後に指定した座標から、今指定した座標までという意味があります。
どういう事かというと、
10 LINE(100,100)-(200,200),7
20 LINE(200,200)-(400,400),2
これと、
10 LINE(100,100)-(200,200),7
20 LINE-(400,400),2
これは同じ意味になるんですね。
直線をどんどん繋げて描いていきたいときは、こうした方がスマートにできます。
そんなに使う場面はありませんけど、1つの方法として覚えておきましょうね。
さらに、
10 PSET(100,100),2
20 LINE-(200,200),7
とすれば、
10 PSET(100,100),2
20 LINE(100,100)-(200,200),7
これと同じ意味になります。
要するに、グラフィック座標を指定する命令のどれを使っても、最後に指定した座標をパソコンは記憶しているんですね。
LINE命令だけが対象ではないことを覚えておきましょう。
では、やっと出てきた4)の形。ここまで来れば、見てすぐにわかるかもしれませんね。
さっきと同じように例を挙げましょう。
10 LINE(100,100)-(200,200),7,B
これと、
10 LINE(100,100)-STEP(100,100),B
が同じ意味になります。わかりますか?
最初に指定した座標(100,100)から、移動先とも言える座標(200,200)へ……。
だから、変化する距離を指定するなら、 -STEP(100,100) になるわけですね。
LINE命令の説明はこんな所でしょうか。
それにしても、最近サンプルを載せていませんでしたね(汗)。忘れていました。
FOR〜NEXT文を使っていくつかのサンプルを載せておこうと思っているので、しばらくお待ちを。
ではでは、いつものようにいろいろ実験してみて下さいね♪
(サンプルはまだ作っていません)
▲▲▲▲▲▲ ここまでは 2001/07/27 に書いています ▲▲▲▲▲▲
▲▲▲▲▲▲ ここまでは 2001/07/27 に書いています ▲▲▲▲▲▲