| ●画像フィルタ● |
| 画像の明度を変更したり、全体の形を変える効果を適用するツールです。 このツールでは処理を行う際、一度24bitで計算し、その後で一番色の近いパレットNoに置き換えます。 その為、カラーパレットの色(RGB)が適度にばらけている時は良い結果を得る事ができますが、 色(RGB)が極端に偏っている場合は、逆に汚く見えてしまう事もあります。 種別変更ボタンをクリックする事で、 ソフトネス/シャープネス/ライトネス/ダークネス/カスタムフィルタ/モザイクの順に変更します。 |
|||||
| ■ソフトネス/シャープネス/ライトネス/ダークネス■ | |||||
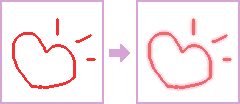
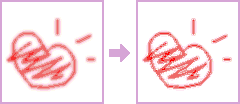
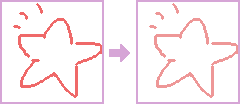
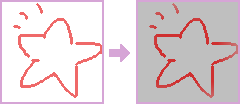
画像は、左から「ソフトネス」「シャープネス」「ライトネス」「ダークネス」。  (図1) (図1) (図2) (図2) (図3) (図3) (図4) (図4) |
|||||
| 上記4つのフィルタは、効果はそれぞれ異なりますが、操作方法は変わりません。 フィルタの効果を掛けたい範囲を選択し、マウスのボタンを離す事でフィルタを適用します。 それぞれの効果は、以下の通り。 ソフトネス:輪郭線の色の変化を滑らかにして、全体的に色を滲ませたような効果を作ります。(図1) シャープネス:ソフトネスとは逆に、色の変化を強調するようにして、全体の輪郭をはっきりとさせます。(図2) ライトネス:全てのピクセルに置かれている色の明度を64増加させて、全体を明るくします。(図3) ダークネス:全てのピクセルに置かれている色の明度を64減少させて、全体を暗くします。(図4) |
|||||
| ■カスタムフィルタ■ | |||||
 (図1) (図1)  (図2) (図2) (図3) (図3)  (図4) (図4) (図5) (図5)  (図6) (図6) |
|||||
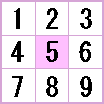
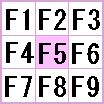
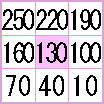
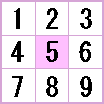
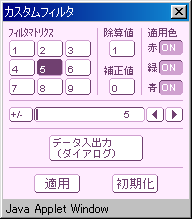
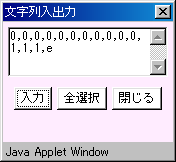
| カスタムフィルタは、フィルタマトリクスという3x3の配列に基づき、選択範囲内のピクセルの色を計算し、変更します。 この計算は、効果を適用する全てのピクセルに対して、適用する色成分(RGB)の数だけ行われます。 (例えば、50x50の範囲の色成分(RGB)全てに効果を適用するなら、50x50x3=7500回の計算を行います) (図1)の5番(5)のピクセルの色を変更する時、(図2)のようなフィルタマトリクスの場合、 (1のRGB成分*F1+2のRGB成分*F2+3のRGB成分*F3...9のRGB成分*F9)/除算値+加算値=5番(5)の色 という計算になります。 実際の数値を例をあげれば、 (図3)のような色成分(RGB)と、(図4)のようなフィルタマトリクス、除算値が45で加算値が1の場合、 (250*1+220*2+190*3...10*9)/45+1=91 となります。 カスタムフィルタを適用する方法は、以下の通り。 1.カスタムフィルタを適用させたい範囲を選択します。(範囲選択については、こちらをご覧下さい) 2.マウスボタンを離すと、設定ダイアログが表示されます。(図5) 3.上側では、それぞれフィルタマトリクス、除算値と加算値、適用色(RGB)を設定します。 フィルタマトリクス、除算値(※1)と加算値は、設定したい項目をクリックし、 中央のスライダとボタンで値を変更します。値はマイナスを指定しても構いません。 適用色は、設定を切り替えたい項目のボタンをクリックして下さい。 4.「データ入出力(ダイアログ)」のボタンをクリックすると、文字列ダイアログが表示されます。(図6) 設定内容はこのダイアログからコピーし、テキストとして保存する事ができます。 また、逆にテキストをペーストして設定内容に反映させる事も可能です。 下記のフィルタデータ(※2)を利用される場合は、こちらからデータの入力を行って下さい。 5.設定が終わったら、「適用」のボタンをクリックします。 設定を初期状態に戻したい時は、「初期化」のボタンをクリックして下さい。 (※1)除算値で0が設定されている場合、1として扱います。(数字を0で割る事はできない為) (※2)フィルタデータ・参考資料
|
|||||
| ■モザイク■ | |||||
 (図1/ブロックサイズ4x4) (図1/ブロックサイズ4x4) (図2) (図2) |
|||||
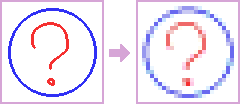
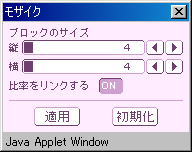
| モザイクは、選択範囲内のピクセルを指定したサイズに分割し、粗い表示にします。(図1) モザイクを適用する方法は、以下の通り。 1.モザイクを適用させたい範囲を選択します。(範囲選択については、こちらをご覧下さい) 2.マウスボタンを離すと、設定ダイアログが表示されます。(図2) 3.上のスライダーとボタンでは、それぞれ縦と横のブロックサイズを指定。 真ん中のボタンをONに設定していると、縦と横の比率がリンクします。 4.設定が終わったら、「適用」のボタンをクリックします。 設定を初期状態に戻したい時は、「初期化」のボタンをクリックして下さい。 |